
今話題になっている【AutoDraw】というデザインツール機能を知っていますか?
Google Inc.が4月11日に公開した、AI(人工知能)がどんなイラストも無料で「デザイナー仕様」に仕上げてくれるという神的な機能が登場!!
実際に使用してデザインを作ってみよう!
コチラから簡単に誰でも始められます↓
https://www.autodraw.com/
デザインSTART♪
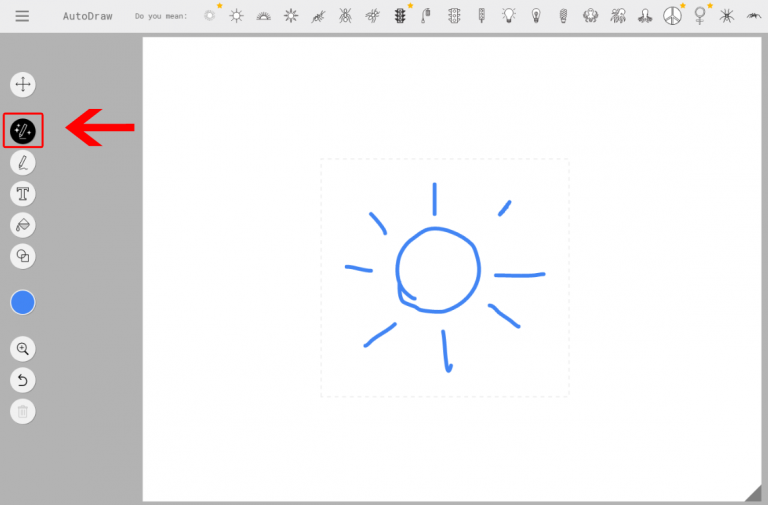
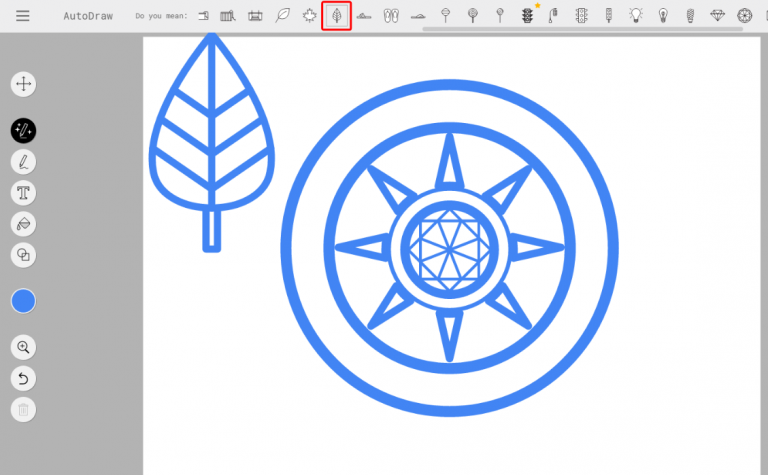
↓ まずはペンがキラキラしている【AutoDraw】機能で、雑に模様を書いてみる

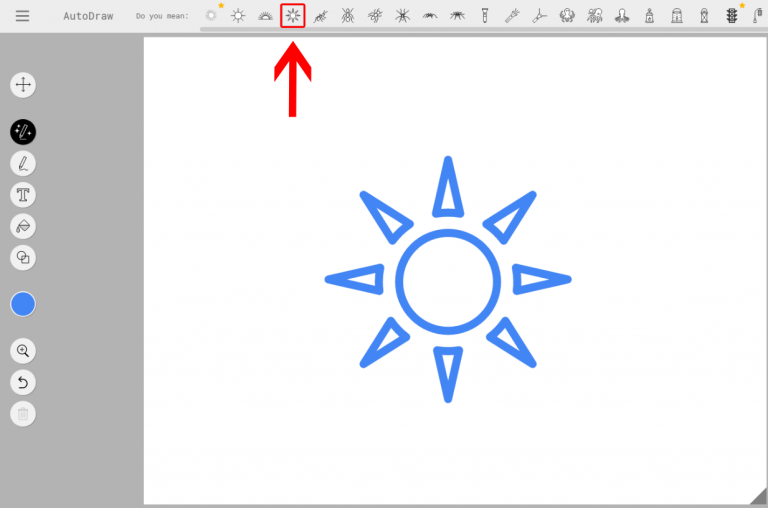
↓ すると・・・人工知能が似た模様の候補を上の部分に出してくれる!
選択するとちゃんとしたデザインに変わります!

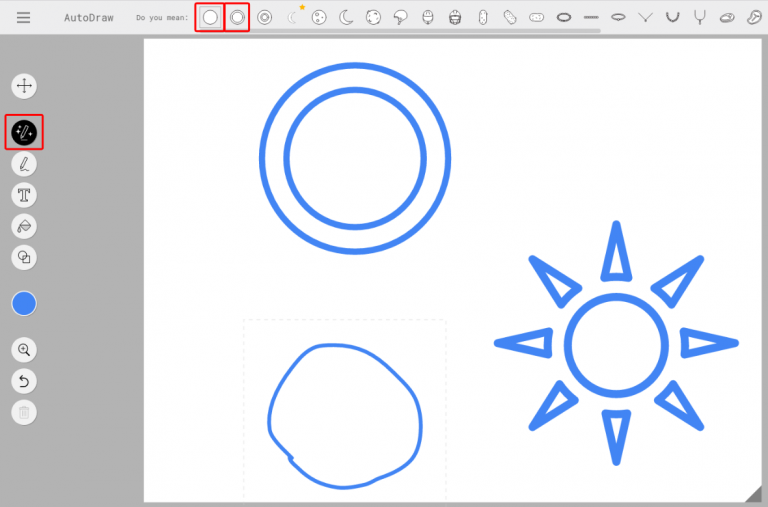
↓ 他にも色んなデザインを書いてみて

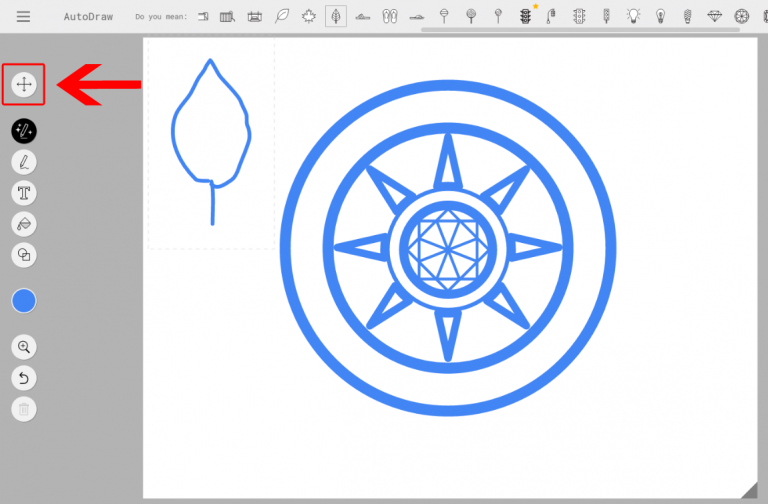
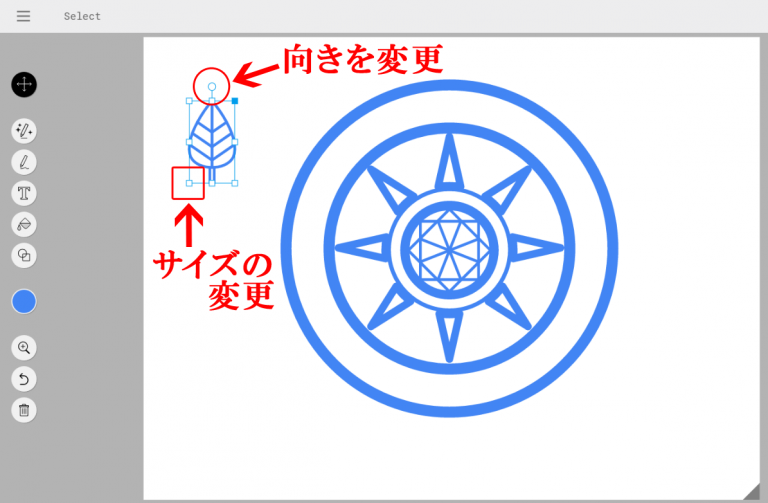
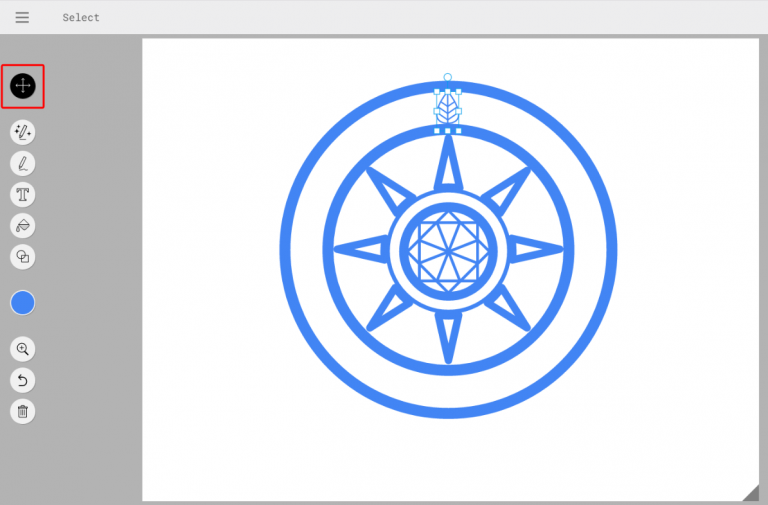
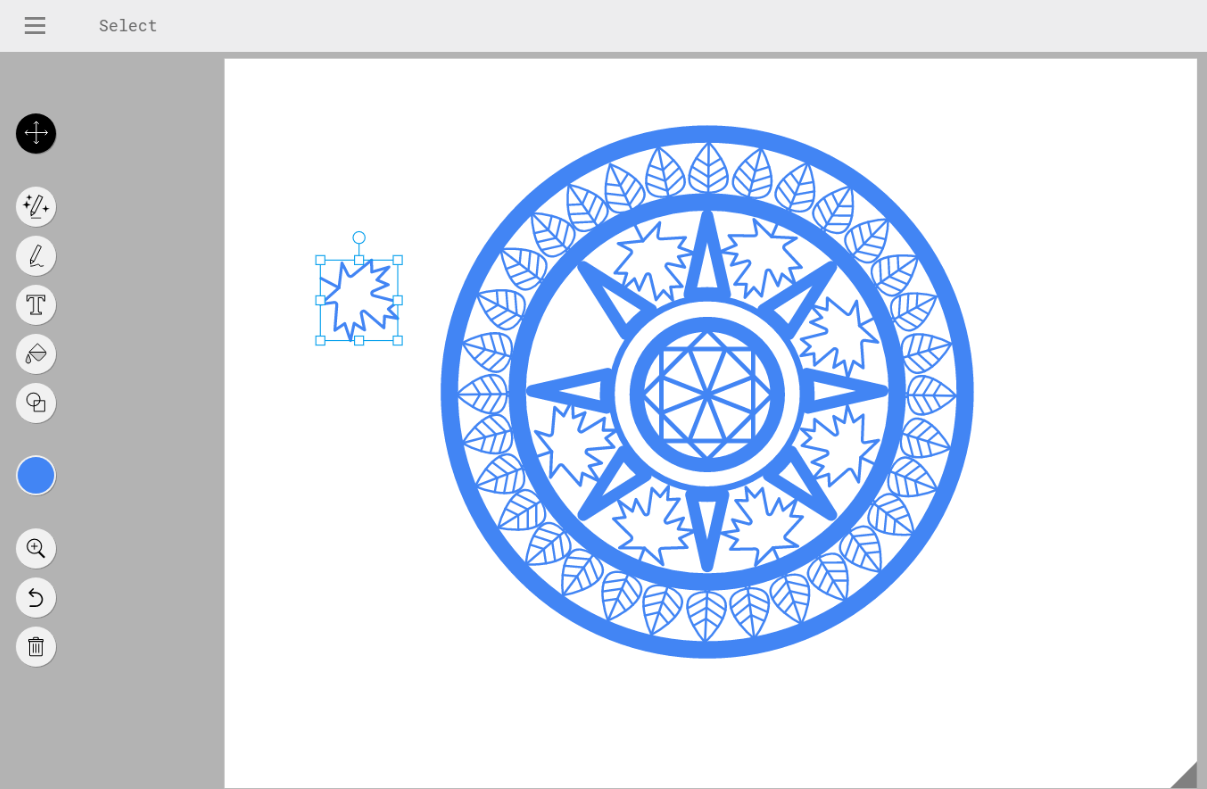
↓ 左上の矢印で十字になっている【Select】機能で移動、配置をしてみる
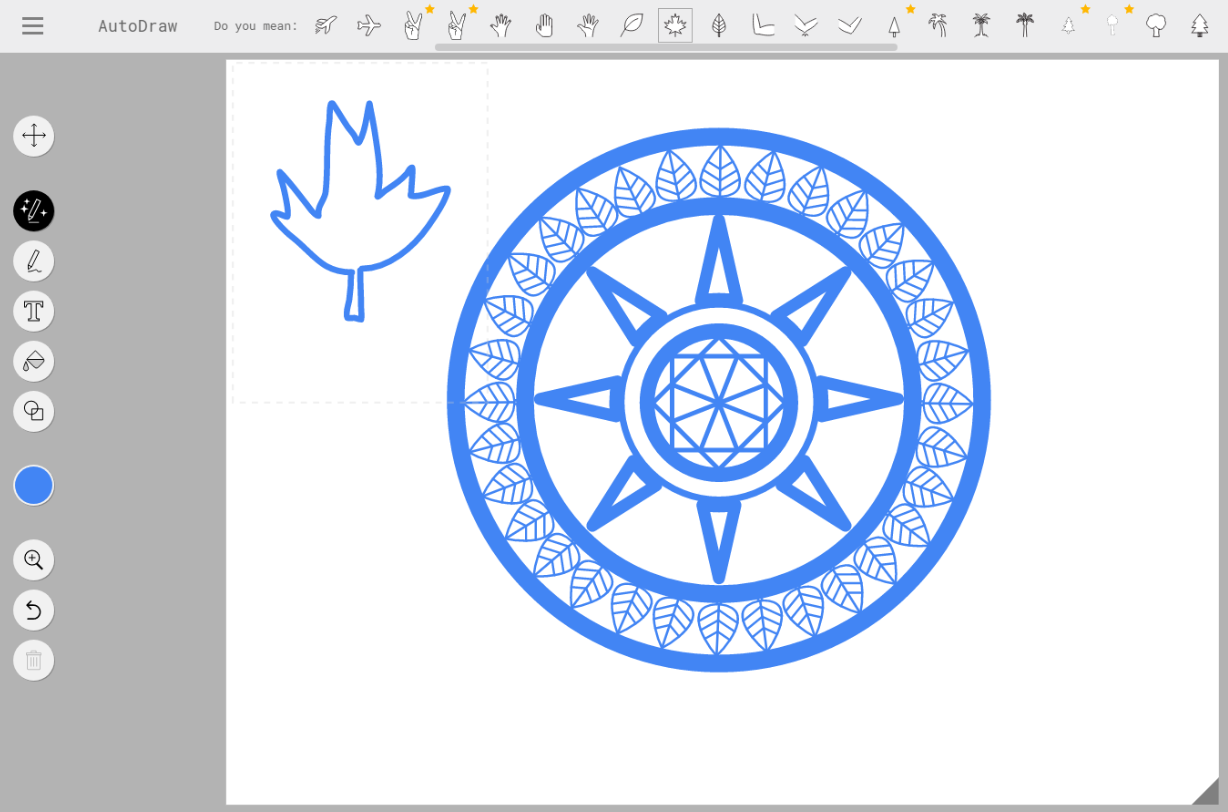
他にも色んな模様を作って配置してみて・・・


↓ 移動やサイズ変更は、模様の周りに付いている小さい□でサイズ変更・○で向きを変えて・・・

↓ 置きたい位置に配置してみた!(個人的に細かくやりすぎた・・・笑)



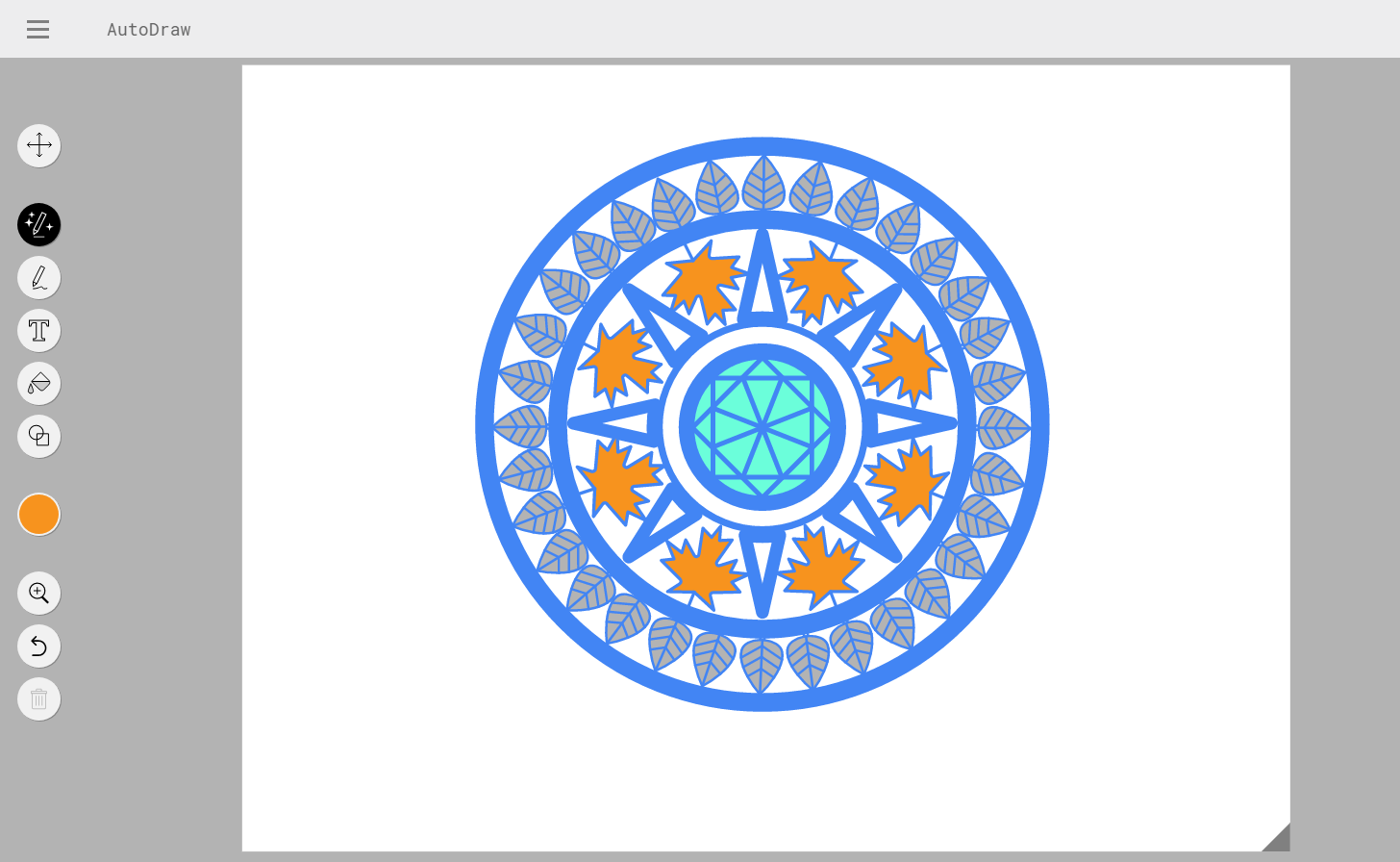
↓ アイコンの上から5番目の容器から水を垂らしているようなマークの【Fill】機能で色を塗ってみる
①アイコンを選ぶ ②左のカラーの色を選ぶ ③塗りたい場所をクリック♪

↓ 塗りたい場所を塗りつぶしたら完成(◍•ᴗ•◍)

今回は無駄に色々やり過ぎましたが・・・w
簡単に作る事が出来ました♪
文字の機能も簡単!
他にもアイコンのTは文字を入れたり出来ます!
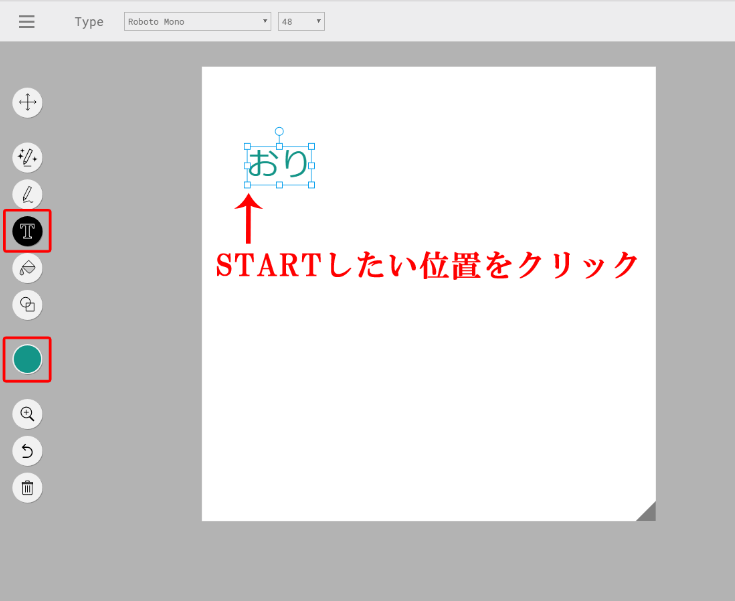
↓ アイコンのTを選択してカラーを選んで、記入したい文字のSTART位置でクリック。
文字を記入していくだけ!

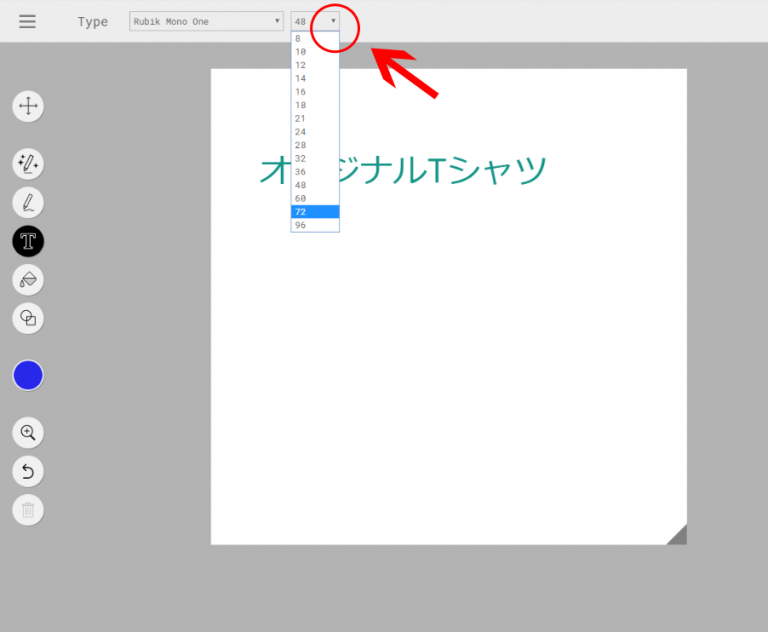
↓ 文字のフォントや大きさを変えたかったら、記入する前に▼の所をクリックして変更!

↓ 変更したら文字を記入して完成♪ これもまた簡単です!

出来上がったデザインを簡単に保存出来る!
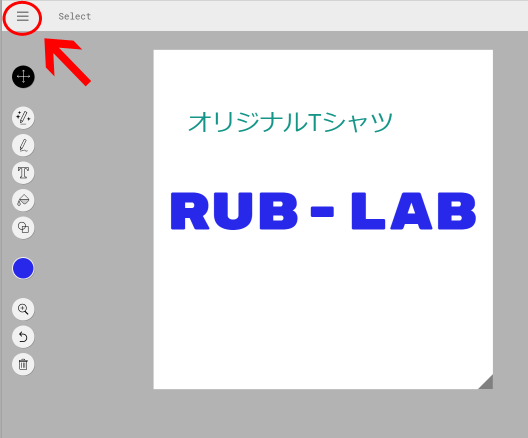
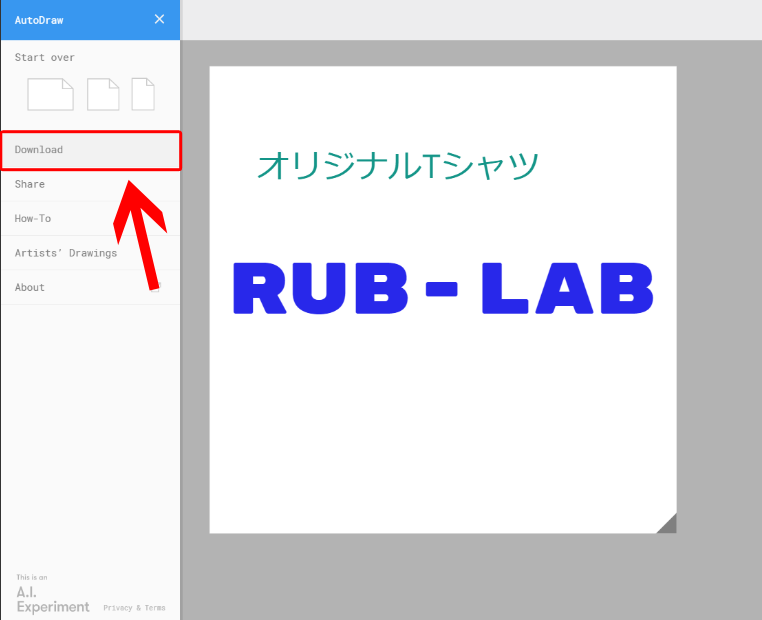
↓ 左上にある三本線のマークをクリックしてDownloadという文字のところをクリックする


↓ pngデータの保存完成です!

自分で作ったデザインでオリジナルTシャツを作成してみた♪

すごい!!!
デザインのサイズは変更出来ます★色味は多少薄くなってしまいましたが、そこはご愛嬌で。。(((◞( ・ิ౪・ิ)◟
最初から自分で考えたデザインがオリジナルTシャツになると感動!!!
クラスTシャツやチームTシャツで、皆と一から考えお揃いのオリジナルTシャツを作れば一致団結・一生の宝物になること間違いなしですね♪
長くなりましたが最後に・・
いかがでしたか?これは本当にわかりやすくて誰にでも出来るなぁと感じました!
もちろんスマホやタブレットからもOK! Google先生様様です!!
実際に使ってみるとデザイナーになった気分になれます♪
これからは自分でデザインを考えて作る事も出来るのでオリジナルTシャツを作る際にぜひ使ってみてはいかがでしょうか?
最後までお付き合い頂きありがとうございました♪
オリジナルウェア商品選びに
お困りの方へ
「何か作りたいけど、どの商品がいいかわからない…」
そんな方にはラブ・ラボの担当者がヒアリングをさせていただきます!
利用したいシーン、ご予算、製作枚数などお決まりのことやご不明なことは何でもご質問ください。
ラブ・ラボ担当者がお客様の要望に合わせておススメの商品をご提案いたします!

